一般的なブログでよく見る、上から記事が更新順に並ぶのではなく、カテゴリ別に記事一覧を表示できるデザインのテンプレート7選。
テンプレートの変更方法は「BloggerテンプレートをレスポンシブWebデザインに変えたときにやったこと」を参考に
トップページにカテゴリ別の記事一覧を表示できるテンプレート7選
Bright Mag
トップページ上部の大きなスライダー(スライドショー)が目を引くテンプレート。最上部にはニュース速報が流れる。記事下とサイドバーにSNSボタンを完備。
Bright Mag
Viewer
トップページは、カテゴリーごとに色が分かれていてわかりやすいだけでなく、カラフルでおしゃれ。タイトル横に728×90、サイドバーに336×280の広告を設置できる。
記事下のSNSボタンにマウスオーバーしたときの動きもかっこいい。
Viewer
Gaps
トップページの画像にマウスオーバーすると絶妙にズームする。最上部にはニュース速報が流れます。タブ付きウィジェットにより、サイドバーをスッキリさせられる。
Gaps
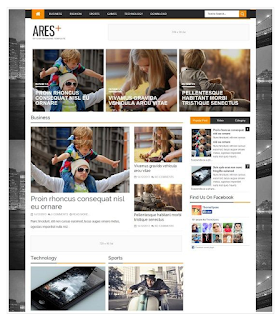
Ares
トップページのスライダー、右上のSNSボタンや検索ボックスにマウスを乗せてみてほしい。マウスオーバーしたときの動きがかっこいい。タイトル横には728×90の広告を設置可能。
Ares
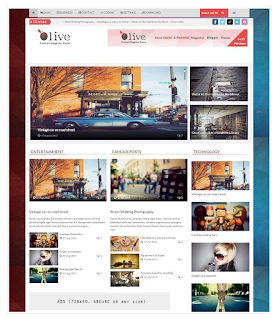
Olive
ズームしたり、モノクロになったり、上にずれたり、小さくなったりと、画像ホバー効果がいっぱい。カテゴリページは、画像と記事の抜粋が2列で表示される。
サイドバーに300×250の広告を設置できる。
Olive
Revoli
トップページ上部のスライダー(スライドショー)が印象的なテンプレート。カテゴリ別の記事画像にマウスオーバーすると、ねじれながらズームする。カテゴリページは、画像と記事の抜粋が3列で表示される。
Revoli
Minimalia
トップページ上部の画像にマウスオーバーするとゆっくりズームする。記事タイトルにマウスをのせるとカテゴリーごとの色に変化する。カテゴリ別のページは更新順に1列で表示される。
Minimalia
まとめ
トップページ上部にスライドショーを搭載したテンプレートが多い。また、ほとんどのテンプレートで何らかの画像ホバー効果があった。ここで紹介したテンプレートはすべてレスポンシブデザイン対応となっている。
Blogger無料レスポンシブテンプレートのLinezapをカスタマイズ
スポンサーリンク